Informationsgrafik: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) |
|||
| Zeile 1: | Zeile 1: | ||
| − | [[Category: | + | [[Category:Strukturelement]] |
| − | Dazu gehören u. a.: | + | __NOTOC__ |
| − | + | ==Einleitung== | |
| − | + | Dazu gehören u. a.: | |
| − | + | :• Bilder, in denen die Aufgaben inkludiert sind (Bilderwörterbuch) | |
| − | + | :• Alle Arten von Diagrammen | |
| − | + | :• Rechenketten | |
| − | |||
| − | + | Eine solche Grafik ist notwendig, um den Inhalt zu verstehen. Sie muss immer zielgerichtet umgesetzt werden. Das kann entweder in der Form einer textuellen Beschreibung oder als taktile Grafik geschehen. | |
| − | Die | + | Die Richtlinien für die Aufbereitung von taktilen Grafiken werden hier nicht spezifiziert. |
| − | + | ||
| + | Es ist wesentlich, genau zwischen Grafiken zu unterscheiden, die unbedingt notwendig sind, um die Inhalte zu verstehen oder Aufgaben bearbeiten zu können und solchen, die keinen oder einen - in dem jeweiligen Zusammenhang - vernachlässigbaren Informationsgehalt haben und daher nicht verbalisiert werden müssen. Die Entscheidung muss situationsangepasst erfolgen und bedarf einer Auseinandersetzung mit den Aufgaben der Grafiken. | ||
| − | |||
==Allgemeine Aufbereitungshinweise== | ==Allgemeine Aufbereitungshinweise== | ||
| − | + | {|class="wikitable" style=" width:100%; border: solid; border-color: #DBE5F1; border-width:5px; vertical-align:top; background-color: #ffffff;" | |
| − | + | |- | |
| − | + | |style="vertical-align:top;"| | |
| − | + | Abs.1) | |
| − | + | | | |
| − | + | Ob und wie eine Grafik zu beschreiben ist, ist mit der <span style="color:#20b2aa">'''Entscheidungshilfe'''</span> für Grafiken zu entscheiden. | |
| − | + | |- | |
| − | + | |style="vertical-align:top;"| | |
| − | --- | + | Abs.2) |
| + | | | ||
| + | Mit dem <span style="color:#20b2aa">'''Tastenkürzel ALT-G'''</span> wird der Absatz, in dem der Cursor steht, zwischen <span style="font-family:Courier new;"><nowiki>{{Abb.:</nowiki></span> und <span style="font-family:Courier new;"><nowiki>}}</nowiki></span> gesetzt. | ||
| + | |- | ||
| + | |style="vertical-align:top;| | ||
| + | Abs.3) | ||
| + | | | ||
| + | Für die Aufbereitung wird folgendes <span style="color:#20b2aa">'''Schema'''</span> verwendet: | ||
| + | {| width="70%" style="border-style:solid; border-width:2px; border-color:#DBE5F1; padding: 4px;" | ||
| + | |doppelte geschweifte Klammern + Abb. + Doppelpunkt + Bildbeschriftung + : | ||
| + | |||
| + | Beschreibung der Grafik in einer neuen Zeile + doppelte geschweifte Klammer | ||
| + | |}</center> | ||
| + | |||
| + | Beispiel: | ||
| + | |||
| + | <span style="font-family:Courier new;"><nowiki>{{Abb.:</nowiki></span> ''Text der Bildbeschriftung''<span style="font-family:Courier new;"><nowiki>:</nowiki></span> | ||
| + | |||
| + | ''individuelle Beschreibung der Grafik''<span style="font-family:Courier new;"><nowiki>}}</nowiki></span> | ||
| + | |- | ||
| + | |style="vertical-align:top;| | ||
| + | Abs.4) | ||
| + | | | ||
| + | Ein Bild mit einem Text, der mit gleichem Wortlaut oder gleichem Inhalt schon im Text vorkommt, soll <span style="color:#20b2aa">'''unerwähnt'''</span> bleiben. Es ist sehr verwirrend, wenn mitten im Text derselbe Text plötzlich nochmals zu lesen ist und es hält auf, wenn die Bildbeschriftung mit demselben Wortlaut nach dem Text nochmals gelesen werden muss. | ||
| + | |- | ||
| + | |style="vertical-align:top;| | ||
| + | Abs.5) | ||
| + | | | ||
| + | Wenn Grafiken beschrieben werden, müssen diese Beschreibungen an jener <span style="color:#20b2aa">'''Stelle'''</span> eingefügt werden, wo sie gebraucht werden. | ||
| + | |- | ||
| + | |style="vertical-align:top;| | ||
| + | Abs.6) | ||
| + | | | ||
| + | Die Formatierung der Grafikbeschreibung hängt stark von der Art der zu beschreibenden Grafik ab. Wenn die Grafik oder ihre Teile die Objekte repräsentieren, die für die Lösung einer Aufgabe notwendig sind, sollen diese Objekte in einer <span style="color:#20b2aa">'''Aufzählungsliste'''</span> aufgelistet werden. | ||
| + | |- | ||
| + | |style="vertical-align:top;| | ||
| + | Abs.7) | ||
| + | | | ||
| + | Die Formatierung der Grafikbeschreibung hängt stark von der Art der zu beschreibenden Grafik ab. Wenn die Grafik oder ihre Teile die Objekte repräsentieren, die für die Lösung einer Aufgabe notwendig sind, sollen diese Objekte in einer <span style="color:#20b2aa">'''Aufzählungsliste'''</span> aufgelistet werden. | ||
| + | |- | ||
| + | |style="vertical-align:top;| | ||
| + | Abs.8) | ||
| + | | | ||
| + | Mitunter sind <span style="color:#20b2aa">'''Abkürzungen'''</span> (bei Diagrammen) das Mittel der Wahl. Die Abkürzungen werden als Legende angegeben. Sie stehen am Zeilenanfang, gefolgt von einem Leerzeichen, drei Punkten, einem Leerzeichen und dem vollen Test. | ||
| + | |||
| + | z.B. | ||
| + | |||
| + | <span style="font-family:Courier new;"><nowiki>Legende:</nowiki></span> | ||
| + | |||
| + | <span style="font-family:Courier new;"><nowiki>AU ... Autounfälle </nowiki></span> | ||
| + | |||
| + | <span style="font-family:Courier new;"><nowiki>MU ... Motorradunfälle</nowiki></span> | ||
| + | |||
| + | <span style="font-family:Courier new;"><nowiki>---</nowiki></span> | ||
| + | |- | ||
| + | |style="vertical-align:top;| | ||
| + | Abs.9) | ||
| + | | | ||
| + | <span style="color:#20b2aa">'''Rechnungsbelege'''</span> sind nach folgendem Schema aufzubereiten: [[Rechnungsbelege|https://richtlinien.bookaccess.at/index.php/Rechnungsbelege]] | ||
| + | |- | ||
| + | |colspan="2"| | ||
| + | '''Richtlinien für <span style="color:#20b2aa">Voksschulbücher</span>''' | ||
| + | |- | ||
| + | |style="vertical-align:top;"| | ||
| + | Abs.10) | ||
| + | | | ||
| + | Die Beschreibungen von Bildern in den Volksschulbüchern '''fallen weg'''. Rechnungen und Arbeitsaufträge werden so übertragen, dass der Bildungsauftrag erfüllt werden kann. | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | ==Hilfestellung== | ||
| + | <br> | ||
| + | '''1.) Die Abbildung ist nummeriert und beschriftet, keine weitere Beschreibung folgt''' | ||
| + | |||
| + | :{| width="70%" style="border-style:solid; border-width:2px; border-color:#DBE5F1; padding: 4px;" | ||
| + | | | ||
| + | <span style="font-family:Courier new;"><nowiki>{{Abb. ...: Text der Bildbeschriftung, auch mehrzeilig}}</nowiki></span> | ||
| + | |||
| + | <span style="font-family:Courier new;"><nowiki>---</nowiki></span> | ||
| + | |} | ||
| + | |||
| + | :Beispiele: | ||
| + | |||
| + | ::SBNr. 195515, Seite 7: | ||
| + | ::[[Datei:Informationsgrafik 1.png|250px]] | ||
| + | ::{| | ||
| + | <div style="width:50%; background-color: #DBE5F1; padding: 5px 15px; font-family:Verdana; font-size:12px; line-height: 150%;"> | ||
| + | <nowiki>{{Abb. 9.1: Rothirsch (männlich)}}</nowiki> | ||
| + | |||
| + | <nowiki>---</nowiki> | ||
| + | </div> | ||
| + | |} | ||
| + | |||
| + | |||
| + | ::SBNr. 195115, Abb. 167-3: | ||
| + | ::[[Datei:Informationsgrafik 2.png|250px]] | ||
| + | :{| | ||
| + | <div style="width:50%; background-color: #DBE5F1; padding: 5px 15px; font-family:Verdana; font-size:12px; line-height: 150%;"> | ||
| + | <nowiki>{{</nowiki> Abb. 167-3: Silbererz und Silberlöffel<nowiki>}}</nowiki> | ||
| + | |||
| + | <nowiki>---</nowiki> | ||
| + | </div> | ||
| + | |} | ||
| + | |||
| + | |||
| + | ::SBNr. 195115, Abb. 167-4 | ||
| + | ::[[Datei:Informationsgrafik 3.png|250px]] | ||
| + | |||
| + | ::entsprechend der üblichen Schreibweise: Atommasse oder Massenzahl vorderer Index oben; | ||
| + | |||
| + | ::Ordnungszahl vorderer Index unten; | ||
| + | ::{| | ||
| + | <div style="width:50%; background-color: #DBE5F1; padding: 5px 15px; font-family:Verdana; font-size:12px; line-height: 150%;"> | ||
| + | <nowiki>{{</nowiki>Abb. 167-4: Gold - wichtige Daten: | ||
| + | |||
| + | ^(197,0)_(79)Au Gold | ||
| + | |||
| + | EN: 14 | ||
| + | |||
| + | Fp: 1064 °C | ||
| + | |||
| + | Dichte: 19,3 g/cm^3 | ||
| + | |||
| + | Härte (Mohs): 2,5-3<nowiki>}}</nowiki> | ||
| + | |||
| + | <nowiki>---</nowiki> | ||
| + | </div> | ||
| + | |} | ||
| + | |||
| + | <br> | ||
| + | '''2.) Die Abbildung ist nummeriert und beschriftet, eine Beschreibung folgt''' | ||
| + | |||
| + | :{| width="70%" style="border-style:solid; border-width:2px; border-color:#DBE5F1; padding: 4px;" | ||
| + | | | ||
| + | <span style="font-family:Courier new;"><nowiki>{{ Abb. ...: Text der Bildbeschriftung:</nowiki></span> | ||
| + | |||
| + | <span style="font-family:Courier new;"><nowiki>Beschreibung beginnt in der neuen Zeile nach dem Doppelpunkt}}</nowiki></span> | ||
| + | |||
| + | <span style="font-family:Courier new;"><nowiki>---</nowiki></span> | ||
| + | |} | ||
| + | |||
| + | :Beispiele: | ||
| + | |||
| + | ::SBNr. 195115, Abb. 165-1: | ||
| + | ::[[Datei:Informationsgrafik 4.png|250px]] | ||
| + | ::{| | ||
| + | <div style="width:50%; background-color: #DBE5F1; padding: 5px 15px; font-family:Verdana; font-size:12px; line-height: 150%;"> | ||
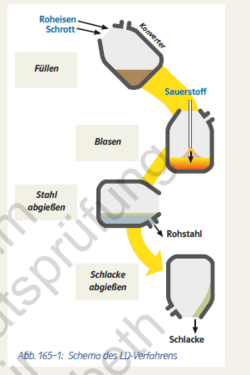
| + | <nowiki>{{ Abb. 165-1: Schema des LD-Verfahrens:</nowiki> | ||
| + | |||
| + | Konverter mit 2 nebeneinander liegenden Öffnungen in verschieden gedrehten Positionen | ||
| + | |||
| + | 1. Füllen - von Roheisen und Schrott durch die große Öffnung (schräg nach oben gerichtet) | ||
| + | |||
| + | 2. Blasen - von Sauerstoff durch die große Öffnung (nach oben gerichtet) | ||
| + | |||
| + | 3. Stahl abgießen - Rohstahl aus kleiner Öffnung (schräg nach unten gerichtet) ablassen | ||
| + | |||
| + | 4. Schlacke abgießen - aus großer Öffnung (jetzt nach unten gerichtet):<nowiki>}}</nowiki> | ||
| + | |||
| + | <nowiki>---</nowiki> | ||
| + | </div> | ||
| + | |} | ||
| − | |||
| − | |||
| − | |||
==Beispiele== | ==Beispiele== | ||
Version vom 14. Februar 2022, 10:58 Uhr
Einleitung
Dazu gehören u. a.:
- • Bilder, in denen die Aufgaben inkludiert sind (Bilderwörterbuch)
- • Alle Arten von Diagrammen
- • Rechenketten
Eine solche Grafik ist notwendig, um den Inhalt zu verstehen. Sie muss immer zielgerichtet umgesetzt werden. Das kann entweder in der Form einer textuellen Beschreibung oder als taktile Grafik geschehen.
Die Richtlinien für die Aufbereitung von taktilen Grafiken werden hier nicht spezifiziert.
Es ist wesentlich, genau zwischen Grafiken zu unterscheiden, die unbedingt notwendig sind, um die Inhalte zu verstehen oder Aufgaben bearbeiten zu können und solchen, die keinen oder einen - in dem jeweiligen Zusammenhang - vernachlässigbaren Informationsgehalt haben und daher nicht verbalisiert werden müssen. Die Entscheidung muss situationsangepasst erfolgen und bedarf einer Auseinandersetzung mit den Aufgaben der Grafiken.
Allgemeine Aufbereitungshinweise
|
Abs.1) |
Ob und wie eine Grafik zu beschreiben ist, ist mit der Entscheidungshilfe für Grafiken zu entscheiden. | |
|
Abs.2) |
Mit dem Tastenkürzel ALT-G wird der Absatz, in dem der Cursor steht, zwischen {{Abb.: und }} gesetzt. | |
|
Abs.3) |
Für die Aufbereitung wird folgendes Schema verwendet:
Beispiel: {{Abb.: Text der Bildbeschriftung: individuelle Beschreibung der Grafik}} | |
|
Abs.4) |
Ein Bild mit einem Text, der mit gleichem Wortlaut oder gleichem Inhalt schon im Text vorkommt, soll unerwähnt bleiben. Es ist sehr verwirrend, wenn mitten im Text derselbe Text plötzlich nochmals zu lesen ist und es hält auf, wenn die Bildbeschriftung mit demselben Wortlaut nach dem Text nochmals gelesen werden muss. | |
|
Abs.5) |
Wenn Grafiken beschrieben werden, müssen diese Beschreibungen an jener Stelle eingefügt werden, wo sie gebraucht werden. | |
|
Abs.6) |
Die Formatierung der Grafikbeschreibung hängt stark von der Art der zu beschreibenden Grafik ab. Wenn die Grafik oder ihre Teile die Objekte repräsentieren, die für die Lösung einer Aufgabe notwendig sind, sollen diese Objekte in einer Aufzählungsliste aufgelistet werden. | |
|
Abs.7) |
Die Formatierung der Grafikbeschreibung hängt stark von der Art der zu beschreibenden Grafik ab. Wenn die Grafik oder ihre Teile die Objekte repräsentieren, die für die Lösung einer Aufgabe notwendig sind, sollen diese Objekte in einer Aufzählungsliste aufgelistet werden. | |
|
Abs.8) |
Mitunter sind Abkürzungen (bei Diagrammen) das Mittel der Wahl. Die Abkürzungen werden als Legende angegeben. Sie stehen am Zeilenanfang, gefolgt von einem Leerzeichen, drei Punkten, einem Leerzeichen und dem vollen Test. z.B. Legende: AU ... Autounfälle MU ... Motorradunfälle --- | |
|
Abs.9) |
Rechnungsbelege sind nach folgendem Schema aufzubereiten: https://richtlinien.bookaccess.at/index.php/Rechnungsbelege | |
|
Richtlinien für Voksschulbücher | ||
|
Abs.10) |
Die Beschreibungen von Bildern in den Volksschulbüchern fallen weg. Rechnungen und Arbeitsaufträge werden so übertragen, dass der Bildungsauftrag erfüllt werden kann. | |
Hilfestellung
1.) Die Abbildung ist nummeriert und beschriftet, keine weitere Beschreibung folgt
{{Abb. ...: Text der Bildbeschriftung, auch mehrzeilig}}
---
- Beispiele:
{{Abb. 9.1: Rothirsch (männlich)}}
---
{{ Abb. 167-3: Silbererz und Silberlöffel}}
---
- entsprechend der üblichen Schreibweise: Atommasse oder Massenzahl vorderer Index oben;
- Ordnungszahl vorderer Index unten;
{{Abb. 167-4: Gold - wichtige Daten:
^(197,0)_(79)Au Gold
EN: 14
Fp: 1064 °C
Dichte: 19,3 g/cm^3
Härte (Mohs): 2,5-3}}
---
2.) Die Abbildung ist nummeriert und beschriftet, eine Beschreibung folgt
{{ Abb. ...: Text der Bildbeschriftung:
Beschreibung beginnt in der neuen Zeile nach dem Doppelpunkt}}
---
- Beispiele:
{{ Abb. 165-1: Schema des LD-Verfahrens:
Konverter mit 2 nebeneinander liegenden Öffnungen in verschieden gedrehten Positionen
1. Füllen - von Roheisen und Schrott durch die große Öffnung (schräg nach oben gerichtet)
2. Blasen - von Sauerstoff durch die große Öffnung (nach oben gerichtet)
3. Stahl abgießen - Rohstahl aus kleiner Öffnung (schräg nach unten gerichtet) ablassen
4. Schlacke abgießen - aus großer Öffnung (jetzt nach unten gerichtet):}}
---
Beispiele
- Beispiel 001 - Informationsgrafik
- Beispiel 002 - Informationsgrafik
- Beispiel 003 - Informationsgrafik
- Beispiel 004 - Informationsgrafik
- Beispiel 005 - Informationsgrafik
- Beispiel 006 - Informationsgrafik
- Beispiel 007 - Informationsgrafik
- Beispiel 008 - Informationsgrafik
- Beispiel 014 - Formel
- Beispiel 015 - Formel
- Beispiel 018 - Absatz
- Beispiel 041 - Spaltenlayout
- Beispiel 046 - Auswählen
- Beispiel 058 - Fehlersuchrätsel
- Beispiel 059 - Großteils stumme Karten
- Beispiel 145 - Vorausgefülltes und bereits Ausgewähltes