Informationsgrafik: Unterschied zwischen den Versionen
| Zeile 105: | Zeile 105: | ||
[[#4.) Die Abbildung ist nicht nummeriert, aber beschriftet oder es ist ihr ein Textfeld zugeordnet. Es folgt eine Beschreibung.|4.) Die Abbildung ist nicht nummeriert, aber beschriftet oder es ist ihr ein Textfeld zugeordnet. Es folgt eine Beschreibung.]] | [[#4.) Die Abbildung ist nicht nummeriert, aber beschriftet oder es ist ihr ein Textfeld zugeordnet. Es folgt eine Beschreibung.|4.) Die Abbildung ist nicht nummeriert, aber beschriftet oder es ist ihr ein Textfeld zugeordnet. Es folgt eine Beschreibung.]] | ||
| + | |||
| + | [[#5.) Die Abbildung/Grafik ist nur beschrieben (nicht nummeriert, nicht beschriftet), hat aber eine Überschrift|5.) Die Abbildung/Grafik ist nur beschrieben (nicht nummeriert, nicht beschriftet), hat aber eine Überschrift]] | ||
| + | |||
| + | [[#6.) Grafik mit einem Arbeitsauftrag|6.) Grafik mit einem Arbeitsauftrag]] | ||
| + | |||
| + | [[#7.) Mehrere Grafiken zu einem Arbeitsauftrag|7.) Mehrere Grafiken zu einem Arbeitsauftrag]] | ||
<br> | <br> | ||
<br> | <br> | ||
| Zeile 232: | Zeile 238: | ||
</div> | </div> | ||
|} | |} | ||
| + | |||
=====4.) Die Abbildung ist nicht nummeriert, aber beschriftet oder es ist ihr ein Textfeld zugeordnet. Es folgt eine Beschreibung.===== | =====4.) Die Abbildung ist nicht nummeriert, aber beschriftet oder es ist ihr ein Textfeld zugeordnet. Es folgt eine Beschreibung.===== | ||
| Zeile 261: | Zeile 268: | ||
</div> | </div> | ||
|} | |} | ||
| + | |||
| + | |||
| + | ::SBNr. 111183, Seite 7: | ||
| + | ::[[Datei:Informationsgrafik 8.png|250px]] | ||
| + | ::{| | ||
| + | <div style="width:50%; background-color: #DBE5F1; padding: 5px 15px; font-family:Verdana; font-size:12px; line-height: 150%;"> | ||
| + | <nowiki>{{</nowiki>Abb.: Jedes Menschnleben, das durch unsere Mithilfe gerettet werden kann, macht mich unsagbar glücklich. (Karl-Heinz Böhm): | ||
| + | |||
| + | Fotografie von Karl-Heinz Böhm mit einem Kind am Arm<nowiki>}}</nowiki> | ||
| + | |||
| + | <nowiki>---</nowiki> | ||
| + | </div> | ||
| + | |} | ||
| + | |||
| + | |||
| + | =====5.) Die Abbildung/Grafik ist nur beschrieben (nicht nummeriert, nicht beschriftet), hat aber eine Überschrift===== | ||
| + | |||
| + | :{| width="70%" style="border-style:solid; border-width:2px; border-color:#DBE5F1; padding: 4px;" | ||
| + | | | ||
| + | <span style="font-family:Courier new;"><nowiki>{{Grafik: Text der Beschreibung}}</nowiki></span> | ||
| + | |||
| + | <span style="font-family:Courier new;"><nowiki>---</nowiki></span> | ||
| + | |} | ||
| + | |||
| + | :Werden mehrere Abbildungen hintereinander übertragen, die <nowiki>}}</nowiki> erst nach der letzten Beschreibung setzen. | ||
| + | |||
| + | :Beispiele: | ||
| + | |||
| + | ::SBNr. 111183, Seite 3: | ||
| + | ::[[Datei:Informationsgrafik 9.png|250px]] | ||
| + | ::{| | ||
| + | <div style="width:50%; background-color: #DBE5F1; padding: 5px 15px; font-family:Verdana; font-size:12px; line-height: 150%;"> | ||
| + | Wohin geht meine Reise? | ||
| + | |||
| + | Und wenn ich von meiner Zukunft träume... | ||
| + | |||
| + | <nowiki>---</nowiki> | ||
| + | |||
| + | <nowiki>{{</nowiki>Grafik: 5 Bilder | ||
| + | |||
| + | Neugeborenes | ||
| + | |||
| + | ein Jugendlicher wechselt in einer Autowerkstatt einen Reifen | ||
| + | |||
| + | drei Schwimmer beim Start | ||
| + | |||
| + | Hände auf einem Klavier | ||
| + | |||
| + | ein See mit ein einigen Booten<nowiki>}}</nowiki> | ||
| + | |||
| + | <nowiki>---</nowiki> | ||
| + | |||
| + | Und irgendwann bleib' i dann dort lass' alles liegen und steh'n geh' von daheim für immer fort... (STS) | ||
| + | |||
| + | <nowiki>---</nowiki> | ||
| + | </div> | ||
| + | |} | ||
| + | |||
| + | |||
| + | ::SBNr. 195115, Seite 7: | ||
| + | ::[[Datei:Informationsgrafik 10.png|250px]] | ||
| + | ::{| | ||
| + | <div style="width:50%; background-color: #DBE5F1; padding: 5px 15px; font-family:Verdana; font-size:12px; line-height: 150%;"> | ||
| + | <nowiki>{{</nowiki>Grafik: Kurzinfos zu sechs Personen | ||
| + | |||
| + | Demokrit: ~~ 400 v. Chr. - "Scheinbar ist Farbe, scheinbar Süßigkeit, scheinbar Bitterkeit: wirklich nur Atome und Leeres." - Demokrit: Fragment 125 | ||
| + | |||
| + | Dalton: 1803 - leere Kugel | ||
| + | |||
| + | Thomson: 1903 - Kugel mit gleich vielen positiven und negativen Ladungen im Inneren | ||
| + | |||
| + | Rutherford: 1911 - Kugel mit einem positiven Zentrum und mehreren negativen Ladungen | ||
| + | |||
| + | Bohr: 1913 - Kugel mit einem positiven Zentrum und negativen Ladungen in Kreisbahnen | ||
| + | |||
| + | Schrödinger: 1928 - leere Kugel mit "Stacheln" nach außen<nowiki>}}</nowiki> | ||
| + | |||
| + | <nowiki>---</nowiki> | ||
| + | </div> | ||
| + | |} | ||
| + | |||
| + | |||
| + | =====6.) Grafik mit einem Arbeitsauftrag===== | ||
| + | |||
| + | :{| width="70%" style="border-style:solid; border-width:2px; border-color:#DBE5F1; padding: 4px;" | ||
| + | | | ||
| + | <span style="font-family:Courier new;"><nowiki>{{Grafik: ...</nowiki></span><span style="font-family:Courier new;"><nowiki>}}</nowiki></span> | ||
| + | |||
| + | <span style="font-family:Courier new;"><nowiki>---</nowiki></span> | ||
| + | |} | ||
| + | |||
| + | :Beispiele: | ||
| + | |||
| + | ::SBNr. 190035, Seite 12: | ||
| + | ::[[Datei:Informationsgrafik 11.png]] | ||
| + | ::{| | ||
| + | <div style="width:50%; background-color: #DBE5F1; padding: 5px 15px; font-family:Verdana; font-size:12px; line-height: 150%;"> | ||
| + | +++10 Working with words: clock times Write out the times in full. |COMPANION: Dates and times (p. 25)| | ||
| + | |||
| + | <nowiki>---</nowiki> | ||
| + | |||
| + | <nowiki>{{</nowiki>Grafik: Eine Wanduhr mit Ziffern und Zeigern zeigt auf 1 Uhr. Außerhalb des Ziffernblatts steht | ||
| + | |||
| + | neben 12 "one o'clock" | ||
| + | |||
| + | neben 1 "five past one" | ||
| + | |||
| + | neben 2 "ten past one" | ||
| + | |||
| + | neben 3 "(a) quarter past one" | ||
| + | |||
| + | neben 4 "twenty past one" | ||
| + | |||
| + | neben 5 "twenty-five past one" | ||
| + | |||
| + | neben 6 "half past one" | ||
| + | |||
| + | neben 7 "twenty-five past two" | ||
| + | |||
| + | neben 8 "twenty to two" | ||
| + | |||
| + | neben 9 "(a) quarter to two" | ||
| + | |||
| + | neben 10 " ten to two" | ||
| + | |||
| + | neben 11 "five to two"<nowiki>}}</nowiki> | ||
| + | |||
| + | <nowiki>---</nowiki> | ||
| + | |||
| + | 1.) 10:00 pm '''[]''' | ||
| + | |||
| + | 2.) 2:00 am '''[]''' | ||
| + | |||
| + | 3.) 4:30 pm '''[]''' | ||
| + | |||
| + | 4.) 11:45 am '''[]''' | ||
| + | |||
| + | 5.) 9:15 pm '''[]''' | ||
| + | |||
| + | 6.) 9:10 am '''[]''' | ||
| + | |||
| + | 7.) 16:17 '''[]''' | ||
| + | |||
| + | 8.) 21:35 '''[]''' | ||
| + | |||
| + | <nowiki>-----</nowiki> | ||
| + | </div> | ||
| + | |} | ||
| + | |||
| + | |||
| + | =====7.) Mehrere Grafiken zu einem Arbeitsauftrag===== | ||
| + | |||
| + | :An geeigneter Stelle einmal eine entsprechende Information über die Übertragung der Grafiken in den Arbeitsauftrag einbauen. zB.: | ||
| + | |||
| + | :{| width="70%" style="border-style:solid; border-width:2px; border-color:#DBE5F1; padding: 4px;" | ||
| + | | | ||
| + | <span style="font-family:Courier new;"><nowiki>{{8 Bildbeschreibungen:}}</nowiki></span> | ||
| + | |||
| + | :oder | ||
| + | |||
| + | <span style="font-family:Courier new;"><nowiki>{{Bilder 1-5 sind beschrieben:}}</nowiki></span> | ||
| + | |||
| + | :oder | ||
| + | |||
| + | <span style="font-family:Courier new;"><nowiki>{{Situationen A-G sind beschrieben:}}</nowiki></span> | ||
| + | |||
| + | :<nowiki>...</nowiki> | ||
| + | |} | ||
| + | |||
| + | :Beispiele: | ||
| + | |||
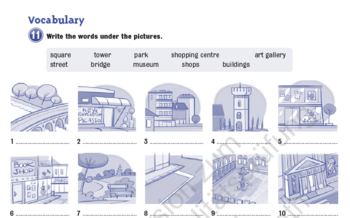
| + | ::[[Datei:Wörter-Bildern-zuordnen.png|350px]] | ||
| + | |||
| + | ::[[Beispiel 061 - Wörter Bildern zuordnen|Musterbeispiel 061]] | ||
| + | |||
==Beispiele== | ==Beispiele== | ||
*[[Beispiel 001 - Informationsgrafik]] | *[[Beispiel 001 - Informationsgrafik]] | ||
Version vom 15. Februar 2022, 08:48 Uhr
Einleitung
Dazu gehören u. a.:
- • Bilder, in denen die Aufgaben inkludiert sind (Bilderwörterbuch)
- • Alle Arten von Diagrammen
- • Rechenketten
Eine solche Grafik ist notwendig, um den Inhalt zu verstehen. Sie muss immer zielgerichtet umgesetzt werden. Das kann entweder in der Form einer textuellen Beschreibung oder als taktile Grafik geschehen.
Die Richtlinien für die Aufbereitung von taktilen Grafiken werden hier nicht spezifiziert.
Es ist wesentlich, genau zwischen Grafiken zu unterscheiden, die unbedingt notwendig sind, um die Inhalte zu verstehen oder Aufgaben bearbeiten zu können und solchen, die keinen oder einen - in dem jeweiligen Zusammenhang - vernachlässigbaren Informationsgehalt haben und daher nicht verbalisiert werden müssen. Die Entscheidung muss situationsangepasst erfolgen und bedarf einer Auseinandersetzung mit den Aufgaben der Grafiken.
Allgemeine Aufbereitungshinweise
|
Abs.1) |
Ob und wie eine Grafik zu beschreiben ist, ist mit der Entscheidungshilfe für Grafiken zu entscheiden. | |
|
Abs.2) |
Mit dem Tastenkürzel ALT-G wird der Absatz, in dem der Cursor steht, zwischen {{Abb.: und }} gesetzt. | |
|
Abs.3) |
Für die Aufbereitung wird folgendes Schema verwendet:
Beispiel: {{Abb.: Text der Bildbeschriftung: individuelle Beschreibung der Grafik}} | |
|
Abs.4) |
Ein Bild mit einem Text, der mit gleichem Wortlaut oder gleichem Inhalt schon im Text vorkommt, soll unerwähnt bleiben. Es ist sehr verwirrend, wenn mitten im Text derselbe Text plötzlich nochmals zu lesen ist und es hält auf, wenn die Bildbeschriftung mit demselben Wortlaut nach dem Text nochmals gelesen werden muss. | |
|
Abs.5) |
Wenn Grafiken beschrieben werden, müssen diese Beschreibungen an jener Stelle eingefügt werden, wo sie gebraucht werden. | |
|
Abs.6) |
Die Formatierung der Grafikbeschreibung hängt stark von der Art der zu beschreibenden Grafik ab. Wenn die Grafik oder ihre Teile die Objekte repräsentieren, die für die Lösung einer Aufgabe notwendig sind, sollen diese Objekte in einer Aufzählungsliste aufgelistet werden. | |
|
Abs.7) |
Die Formatierung der Grafikbeschreibung hängt stark von der Art der zu beschreibenden Grafik ab. Wenn die Grafik oder ihre Teile die Objekte repräsentieren, die für die Lösung einer Aufgabe notwendig sind, sollen diese Objekte in einer Aufzählungsliste aufgelistet werden. | |
|
Abs.8) |
Mitunter sind Abkürzungen (bei Diagrammen) das Mittel der Wahl. Die Abkürzungen werden als Legende angegeben. Sie stehen am Zeilenanfang, gefolgt von einem Leerzeichen, drei Punkten, einem Leerzeichen und dem vollen Test. z.B. Legende: AU ... Autounfälle MU ... Motorradunfälle --- | |
|
Abs.9) |
Rechnungsbelege sind nach folgendem Schema aufzubereiten: Rechnungsbelege | |
|
Richtlinien für Voksschulbücher | ||
|
Abs.10) |
Die Beschreibungen von Bildern in den Volksschulbüchern fallen weg. Rechnungen und Arbeitsaufträge werden so übertragen, dass der Bildungsauftrag erfüllt werden kann. | |
Hilfestellung
Inhaltsverzeichnis:
1.) Die Abbildung ist nummeriert und beschriftet, keine weitere Beschreibung folgt
2.) Die Abbildung ist nummeriert und beschriftet, eine Beschreibung folgt
6.) Grafik mit einem Arbeitsauftrag
7.) Mehrere Grafiken zu einem Arbeitsauftrag
1.) Die Abbildung ist nummeriert und beschriftet, keine weitere Beschreibung folgt
{{Abb. ...: Text der Bildbeschriftung, auch mehrzeilig}}
---
- Beispiele:
{{Abb. 9.1: Rothirsch (männlich)}}
---
{{ Abb. 167-3: Silbererz und Silberlöffel}}
---
- entsprechend der üblichen Schreibweise: Atommasse oder Massenzahl vorderer Index oben;
- Ordnungszahl vorderer Index unten;
{{Abb. 167-4: Gold - wichtige Daten:
^(197,0)_(79)Au Gold
EN: 14
Fp: 1064 °C
Dichte: 19,3 g/cm^3
Härte (Mohs): 2,5-3}}
---
2.) Die Abbildung ist nummeriert und beschriftet, eine Beschreibung folgt
{{ Abb. ...: Text der Bildbeschriftung:
Beschreibung beginnt in der neuen Zeile nach dem Doppelpunkt}}
---
- Beispiele:
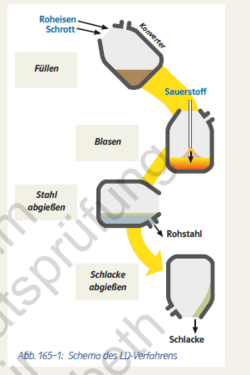
{{Abb. 165-1: Schema des LD-Verfahrens:
Konverter mit 2 nebeneinander liegenden Öffnungen in verschieden gedrehten Positionen
1. Füllen - von Roheisen und Schrott durch die große Öffnung (schräg nach oben gerichtet)
2. Blasen - von Sauerstoff durch die große Öffnung (nach oben gerichtet)
3. Stahl abgießen - Rohstahl aus kleiner Öffnung (schräg nach unten gerichtet) ablassen
4. Schlacke abgießen - aus großer Öffnung (jetzt nach unten gerichtet)}}
---
{{ Abb. 11.10 Trägheitskraft:
LKW mit geladener Kiste. Beschleunigungskraft a wirkt in Fahrtrichtung. Kraft F wirkt auf die Kiste in der Gegenrichtung.}}
---
3.) Die Abbildung ist nicht nummeriert, aber beschriftet oder es ist ihr ein Textfeld zugeordnet. Es folgt keine weitere Beschreibung.
{{Abb.: Text der Bildbeschriftung oder der zugeordnete Text}}
---
- Beispiele:
{{Abb.: Herbert Boeckl: David auf der Schaukel}}
---
4.) Die Abbildung ist nicht nummeriert, aber beschriftet oder es ist ihr ein Textfeld zugeordnet. Es folgt eine Beschreibung.
{{Abb: Text der Bildbeschriftung oder der zugeordnete Text:
Beschreibung beginnt in der neuen Zeile nach dem Doppelpunkt}}
---
- Beispiele:
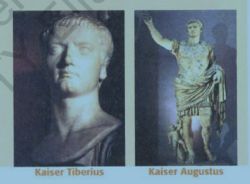
{{Abb.: Kaiser Tiberius:
Büste aus Stein}}
{{Abb.: Kaiser Augustus:
Steinskulptur}}
---
{{Abb.: Jedes Menschnleben, das durch unsere Mithilfe gerettet werden kann, macht mich unsagbar glücklich. (Karl-Heinz Böhm):
Fotografie von Karl-Heinz Böhm mit einem Kind am Arm}}
---
5.) Die Abbildung/Grafik ist nur beschrieben (nicht nummeriert, nicht beschriftet), hat aber eine Überschrift
{{Grafik: Text der Beschreibung}}
---
- Werden mehrere Abbildungen hintereinander übertragen, die }} erst nach der letzten Beschreibung setzen.
- Beispiele:
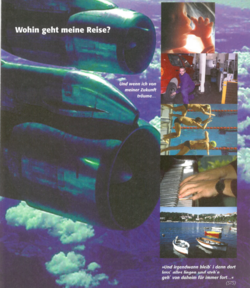
Wohin geht meine Reise?
Und wenn ich von meiner Zukunft träume...
---
{{Grafik: 5 Bilder
Neugeborenes
ein Jugendlicher wechselt in einer Autowerkstatt einen Reifen
drei Schwimmer beim Start
Hände auf einem Klavier
ein See mit ein einigen Booten}}
---
Und irgendwann bleib' i dann dort lass' alles liegen und steh'n geh' von daheim für immer fort... (STS)
---
{{Grafik: Kurzinfos zu sechs Personen
Demokrit: ~~ 400 v. Chr. - "Scheinbar ist Farbe, scheinbar Süßigkeit, scheinbar Bitterkeit: wirklich nur Atome und Leeres." - Demokrit: Fragment 125
Dalton: 1803 - leere Kugel
Thomson: 1903 - Kugel mit gleich vielen positiven und negativen Ladungen im Inneren
Rutherford: 1911 - Kugel mit einem positiven Zentrum und mehreren negativen Ladungen
Bohr: 1913 - Kugel mit einem positiven Zentrum und negativen Ladungen in Kreisbahnen
Schrödinger: 1928 - leere Kugel mit "Stacheln" nach außen}}
---
6.) Grafik mit einem Arbeitsauftrag
{{Grafik: ...}}
---
- Beispiele:
+++10 Working with words: clock times Write out the times in full. |COMPANION: Dates and times (p. 25)|
---
{{Grafik: Eine Wanduhr mit Ziffern und Zeigern zeigt auf 1 Uhr. Außerhalb des Ziffernblatts steht
neben 12 "one o'clock"
neben 1 "five past one"
neben 2 "ten past one"
neben 3 "(a) quarter past one"
neben 4 "twenty past one"
neben 5 "twenty-five past one"
neben 6 "half past one"
neben 7 "twenty-five past two"
neben 8 "twenty to two"
neben 9 "(a) quarter to two"
neben 10 " ten to two"
neben 11 "five to two"}}
---
1.) 10:00 pm []
2.) 2:00 am []
3.) 4:30 pm []
4.) 11:45 am []
5.) 9:15 pm []
6.) 9:10 am []
7.) 16:17 []
8.) 21:35 []
-----
7.) Mehrere Grafiken zu einem Arbeitsauftrag
- An geeigneter Stelle einmal eine entsprechende Information über die Übertragung der Grafiken in den Arbeitsauftrag einbauen. zB.:
{{8 Bildbeschreibungen:}}
- oder
{{Bilder 1-5 sind beschrieben:}}
- oder
{{Situationen A-G sind beschrieben:}}
- ...
- Beispiele:
Beispiele
- Beispiel 001 - Informationsgrafik
- Beispiel 002 - Informationsgrafik
- Beispiel 003 - Informationsgrafik
- Beispiel 004 - Informationsgrafik
- Beispiel 005 - Informationsgrafik
- Beispiel 006 - Informationsgrafik
- Beispiel 007 - Informationsgrafik
- Beispiel 008 - Informationsgrafik
- Beispiel 014 - Formel
- Beispiel 015 - Formel
- Beispiel 018 - Absatz
- Beispiel 041 - Spaltenlayout
- Beispiel 046 - Auswählen
- Beispiel 058 - Fehlersuchrätsel
- Beispiel 059 - Großteils stumme Karten
- Beispiel 145 - Vorausgefülltes und bereits Ausgewähltes